在 Next.js 頁面中使用昨日的 WebSocket Hook
在你的 Next.js 頁面或組件中使用這個 Hook 來與 WebSocket 進行通信。
import React, { useState } from 'react';
import useWebSocket from '../hooks/useWebSocket';
const WebSocketPage = () => {
const { messages, sendMessage } = useWebSocket('ws://localhost:8000/ws');
const [input, setInput] = useState('');
const handleSend = () => {
sendMessage(input);
setInput(''); // 清空輸入框
};
return (
<div>
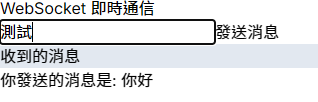
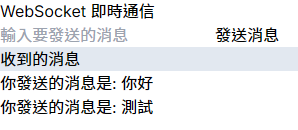
<h1>WebSocket 即時通信</h1>
<div>
<input
type="text"
value={input}
onChange={(e) => setInput(e.target.value)}
placeholder="輸入要發送的消息"
/>
<button onClick={handleSend}>發送消息</button>
</div>
<div>
<h2>收到的消息:</h2>
<ul>
{messages.map((message, index) => (
<li key={index}>{message}</li>
))}
</ul>
</div>
</div>
);
};
export default WebSocketPage;
通過 useWebSocket Hook 與 WebSocket 服務器通信。
提供一個輸入框讓用戶輸入要發送的消息,點擊按鈕後將消息發送到伺服器。
執行流程
當你打開 /WebSocketPage 頁面時,useWebSocket Hook 會自動與 FastAPI WebSocket 伺服器建立連接。
當你輸入消息並點擊發送按鈕時,消息會通過 WebSocket 發送到伺服器,並且伺服器返回的消息也會顯示在界面上。